【Obsidian×ChatGPTでブログを書く方法】執筆スピードがぐんとアップする秘訣🪄
.png)
目次
はじめに 🌿
このサイトのブログ執筆について、以前から ChatGPT に下書きやリライトをお願いしていたけれど、Obsidian をメインエディタにしてからは “爆速” という言葉がぴったりなくらい効率がさらにアップしました✨✨
この記事では、 Obsidian × ChatGPT の合わせ技でどんな流れでブログを書いているのか、わたしのリアルな工程をシェアするね🌷
.png?width=350&height=233&name=ChatGPT%20Image%202025%E5%B9%B45%E6%9C%886%E6%97%A5%2000_09_28%20(1).png)
この記事でわかること ✏️
-
Obsidian のテンプレート管理術 🗂️
-
ChatGPT とやりとりしながら下書きを完成させる方法 💬
-
CMS (HubSpot) へ公開するまでのスムーズなフロー ✨
結論 🎯
Obsidian でテンプレート管理 → ChatGPT でリライト&最終チェック の二段ロケット🚀で、アイデアをカタチにするスピードがグンとアップ!
やり方 🛠️
私はこんな感じで進めています:
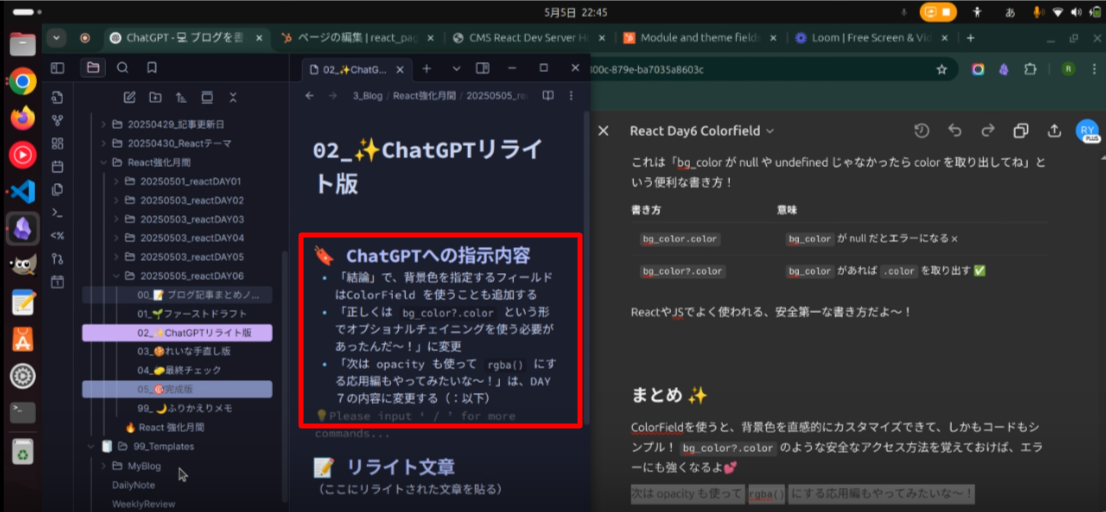
Step1:Obsidian に専用テンプレートフォルダを作成 📁
template/MyBlog に以下テンプレートを用意👇
| ファイル | 役割 |
|---|---|
| 記事まとめページ | 公開 URL・公開日・タグを一元管理 |
| ファーストドラフト | アイデアの書き殴り&アウトライン |
| リライト版 | ChatGPT から戻ってきた原稿を貼る場所 |
| 手直し版 | 自分で気になる部分を微修正する場所 |
| 最終チェック | SEO 観点や文章校正の最終 QA 用 |
| 完成版 | 公開確定記事を保存(アーカイブ) |
Step2:下書きメモ ✍️ → ChatGPT にドラフト依頼 💬
MyBlogのフォルダごと複製し、「ファーストドラフト」から進めます
-
メモを書く
-
まずはテーマ・伝えたいポイント・詰まったところを自由にリストアップ。
-
例:「Color フィールドの使い方」「BG カラーをオブジェクトで渡す方法」 など

-
-
ChatGPT に投げる
-
メモ全文をコピーして「テンプレに沿って記事化してね〜」と依頼。
-
テンプレは ChatGPT›プロジェクト›指示 に登録してあるテンプレート(MD 構造で記載)を使ってもらいます
-

テンプレをプロジェクト指示に覚えさせているおかげで、毎回安定したアウトラインが返ってくる!(以下実際に指事している内容)
- ブログ記事を作成する際は、以下テンプレートを使用する
=== テンプレートここから===
# 【記事タイトル】
(キーワード+読者のメリットを自然に書く)
## はじめに 🌿
ObsidianとGitHub連携、気になるよね?
(読者に共感しながら、この記事を読むメリットをやさしく書く)
---
## この記事でわかること ✏️
- ObsidianとGitHubを連携する方法 💻
- 初心者がつまづきやすいポイントと解決策 🛠️
- 連携をもっとラクにするコツ ✨
---
## 結論 🎯
ObsidianとGitHubは〇〇でかんたんに連携できる!
(結論を最初にどーんと伝える)
---
## やり方 🛠️
### Step1:GitHubアカウントを作成しよう 🌟
(手順説明+スクショや補足をいれる)
### Step2:リポジトリを作成しよう 🗂️
(具体的な設定内容を書く)
### Step3:GitHub Desktopをインストールしよう 🖥️
(ダウンロードリンク紹介も入れると親切)
### Step4:Obsidian Vaultを連携しよう 📂
(同期手順をやさしく、順番に書く)
---
## 注意ポイント ⚡
わたしがつまづいたところ
(失敗談+アドバイスを入れて、読者に安心感を与える)
---
## まとめ ✨
ObsidianとGitHub連携は怖くないよ〜!
(もう一度、やさしくまとめ+ポジティブなメッセージで締める)
---
## あわせて読みたい 📖
(関連する記事へのリンクを貼って読者を次に誘導)
- [GitHub超入門|アカウント作成から使い方まで]
- [Obsidianおすすめプラグイン5選|作業効率アップ!]
=== テンプレートここまで ===
Step3:リライト&手直し 🪞
-
出力された結果をリライト版 に貼り付けてざっと読んで、直したいポイントをメモ→再度 ChatGPT に「ここだけ修正して!」と投げる。

-
返ってきたら 手直し版 で微調整。ほぼ感覚で言い回しや表記ゆれを整えるだけ🐾
Step4:最終チェック ✅
-
完成原稿を ChatGPT に再チェック依頼。
-
SEO・構成・読みやすさのコメントをもらい、必要なら修正。
-
問題なければ 完成版 にペーストしてフィニッシュ!
Step5:HTML に変換して CMS へ投稿 💻
わたしは HubSpot を使っている関係で、Markdown のままでは投稿できないのが悩みどころ。
そこで大活躍なのが Obsidian プラグイン「Copy as HTML」!
-
記事本文 (h2 以降) を選択 →
Cmd/Ctrl + Pで Copy as HTML コマンドを実行。
-
HubSpot のブログ編集画面 → [詳細] › [ソースコード] に HTML をペースト✌️

-
コードブロックは自作モジュールで差し替え、メタディスクリプションや OGP 画像は ChatGPT に作ってもらってサクッと設定♪
小話:もっとスマートに?…でも今がラク!💸
本当は Cursor みたいな AI エディタで全部完結させるのがスマートなんだろうな〜とは思う。でも…
ブラウザ版 ChatGPT にメモリが溜まりまくってるし、Cursor は課金がちょっと…😇
今の Obsidian + ChatGPT スタイルが身体に馴染み過ぎてるので、しばらくはこの方法で行く予定!
まとめ ✨
Obsidian と ChatGPT の二刀流 で、アイデア → 執筆 → 公開まで一気通貫!
テンプレート運用のおかげで “書き始めるハードル” が下がり、「書きたい!」と思った瞬間にアクセル全開 できちゃうよ🚗💨
.png?width=350&height=233&name=ChatGPT%20Image%202025%E5%B9%B45%E6%9C%886%E6%97%A5%2000_10_27%20(1).png)


.png)


💬 コメントしてみる?